Mehr Pixel, mehr Details: Dein einfacher Start ins ComfyUI Upscaling
Hey! Du hast mit ComfyUI schon coole Bilder generiert, aber manchmal sind sie ein bisschen klein oder unscharf, oder? Dann bist du hier genau richtig! Wir schauen uns heute ganz einfach an, wie du deine Bilder mit ComfyUI größer und schärfer machen kannst –
das nennt man Upscaling.
Wozu ist Upscaling überhaupt gut?🤔
Stell dir vor, du hast ein tolles Foto auf deinem Handy, aber wenn du es auf einem großen Bildschirm anschaust, wird es pixelig und unscharf. Upscaling hilft genau dabei:
- Größere Bilder für größere Bildschirme: Damit deine Kunstwerke auch auf einem großen Monitor oder als Druck super aussehen.
- Mehr Details sichtbar machen: Manchmal kann Upscaling feine Details hervorheben, die im kleineren Original untergegangen sind.
- Qualität verbessern: Auch wenn Upscaling keine Wunder wirken kann, kann es ein unscharfes Bild oft deutlich verbessern.
Früher war das anders… ⌛
Bevor es clevere KI-Methoden gab, war Upscaling oft ein mühsamer Prozess. Man hat einfach jeden Pixel „vergrößert“. Stell dir vor, ein Pixel wird zu einem 2×2 Quadrat aus gleichen Farben. Das Ergebnis war meistens einfach nur ein größeres, aber immer noch unscharfes Bild. Oft hat man auch komplizierte Filter benutzt, die versucht haben, die fehlenden Details zu „erraten“ – aber das war selten wirklich überzeugend.
Jetzt ist dein Einsatz gefragt! 🎉
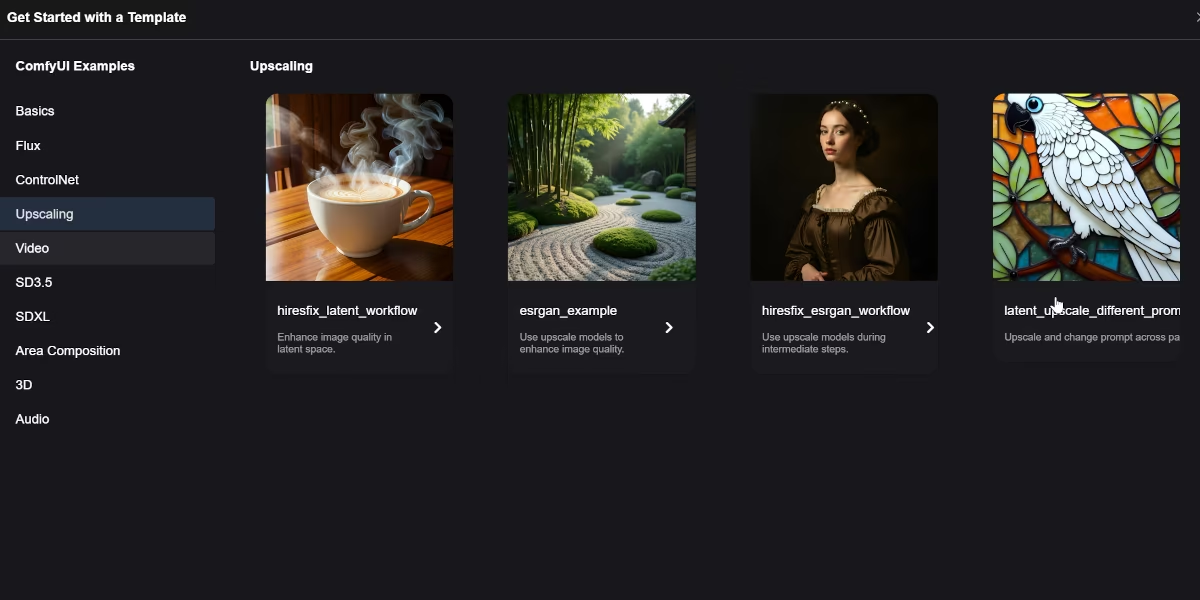
Am besten lernt man durch Ausprobieren! Die vier Upscaling-Templates sollten bei dir auf Anhieb laufen. Wahrscheinlich musst du noch das Upscaling-Modell (RealESRGAN_x4plus.pth) herunterladen und in den Ordner …\ComfyUI\models\upscale_models verschieben.
Ansonsten heißt es: Workflow laden und auf RUN klicken! Trau dich, mit den Einstellungen zu experimentieren! Wenn du etwas total verstellt hast, lade das Template einfach wieder neu! 😉
Das erste Upscaling-Template (hiresfix_latent_workflow):
Derzeit wird dieser Workflow am häufigsten zum Upscaling verwendet. Du skalierst im latenten Bereich hoch und fügst einen zweiten Durchgang mit hohem Rauschen hinzu. Die vergrößerten Bilder haben eine gute Qualität, das endgültige Bild weicht aber erheblich von dem Zwischenergebnis ab.
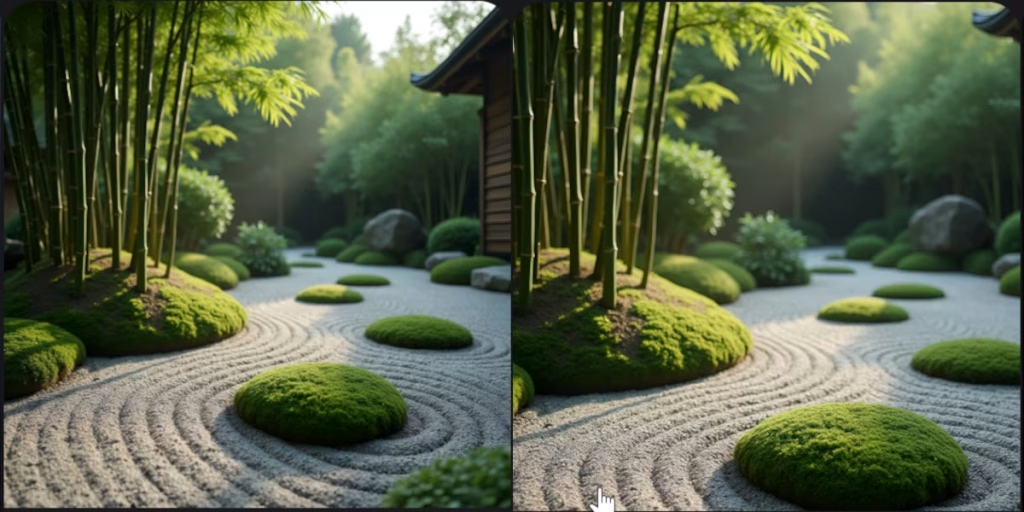
Das zweite Upscaling-Template (esrgan_example):
Du verwendest diesmal den Basis-Workflow, bei dem du das fertige Bild mit Hilfe eines Upscale-Modells ganz zum Schluss Pixel basiert vergrößerst. Das ist machbar, hält sich auch an die Vorlage, liefert aber erheblich schlechtere Qualität als der vorige Workflow.
Das dritte Upscaling-Template (hiresfix_exrgan_workflow):
Du skalierst im Pixelbereich hoch und führst dann einen zweiten Durchgang mit geringem Rauschen durch. Diese Methode erreicht nicht ganz die Qualität wie ein latentes Upscaling, bleibt aber größtenteils dem Originalbild treu.
Diese Methode ist sinnvoll, wenn du ein ganz bestimmtes Grundbild vergrößern oder verbessern willst, dass sich nicht mehr stark verändern soll.
Das vierte Upscaling-Template (latent_upscale_different_prompt):
Beim vierten Workflow skalierst du wieder im latenten Bereich wie beim ersten Template. Diesmal verwendest du zwei verschiedene Checkpoints und auch unterschiedliche Prompts.
Übrigens: 💡
Der Begriff „Upscaling“ ist irreführend. Du kannst Bilder nicht nur hoch- sondern auch runterskalieren!
Wenn du etwas hochskalierst und dann wieder herunterskalierst, wird es durch das Herunterskalieren schärfer. Es verbessert auch das Aussehen von Details, denn es versteckt Pixelfehler. Das Bild sieht dann einfach besser aus. Vielleicht hast du Lust, einen der Workflows zu erweitern? Oder du findest bei CIVITAI einen passenden Workflow?
Viel Spaß beim Ausprobieren!