GLIGEN in ComfyUI: Dein einfacher Einstieg
Du bist neu in der faszinierenden Welt von ComfyUI und stolperst über den Begriff GLIGEN? Keine Sorge, dieser Artikel ist genau für dich geschrieben! Wir erklären dir auf einfache Weise, was GLIGEN kann und wie du es in ComfyUI nutzen kannst, um beeindruckende Bilder zu erstellen.
Was ist GLIGEN? Die Superkraft für deine KI-Bilder!
Stell dir vor, du bist nicht länger nur auf die Beschreibung beschränkt, was in deinem KI-generierten Bild zu sehen ist. Mit GLIGEN bekommst du die Fähigkeit, auch ganz genau festzulegen, wo sich die Dinge befinden sollen.
Normale Text-zu-Bild-KIs wie Stable Diffusion lassen dich Bilder durch reine Textbeschreibungen erschaffen. GLIGEN geht einen Schritt weiter und gibt dir die Kontrolle über die Position von Objekten im Bild.
Warum solltest du GLIGEN verwenden? Die Vorteile auf einen Blick:
- Volle Kontrolle über die Bildkomposition: Du entscheidest, wo jedes Element in deinem Bild platziert wird. Das ist, als hättest du die absolute Freiheit beim Gestalten des Layouts.
- Mehr Kreativität: Spiele mit verschiedenen Anordnungen von Objekten und entdecke so ganz neue und einzigartige Bildideen.
- Präzise Ergebnisse: Erstelle Bilder, die deinen Vorstellungen bis ins Detail entsprechen, ohne aufwendige Nachbearbeitung.
- Einfach ausgedrückt: GLIGEN ist wie ein Pinsel für deine KI-Bilder. Du malst nicht nur was, sondern auch wo.
Los geht’s: Dein erster GLIGEN-Workflow in ComfyUI
Keine Angst vor komplizierten Schritten! Wir zeigen dir, wie du GLIGEN in ComfyUI zum Laufen bringst. Es ist einfacher, als du vielleicht denkst!
Schritt 1: ComfyUI vorbereiten
- Zuerst musst du sicherstellen, dass ComfyUI auf deinem Computer installiert ist und problemlos funktioniert.
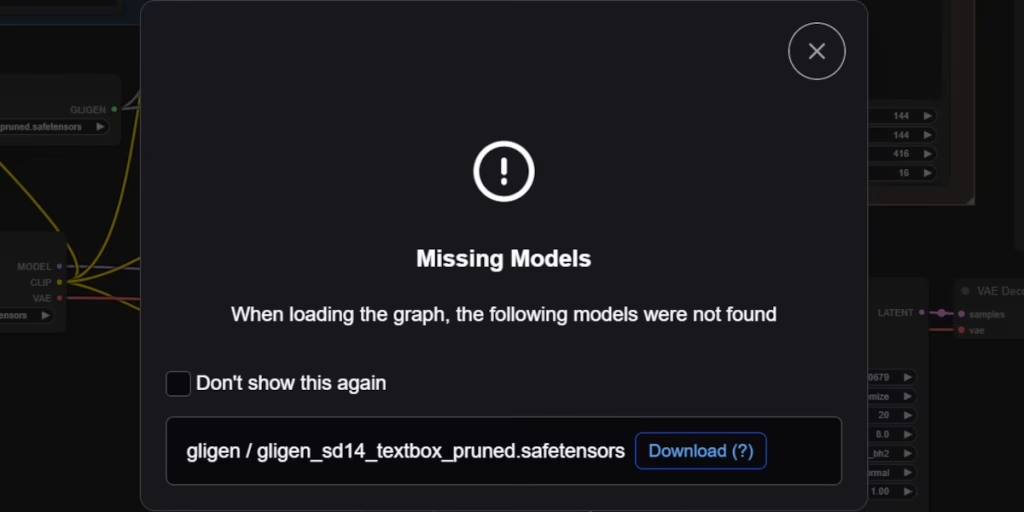
- Wichtig ist auch ein GLIGEN-Modell. Wenn du zum ersten Mal ein GLIGEN-Template in ComfyUI öffnest, wirst du normalerweise aufgefordert, das Modell herunterzuladen.
- Sobald der Download abgeschlossen ist, musst du die Datei in den Ordner models/gligen innerhalb deines ComfyUI-Verzeichnisses kopieren.
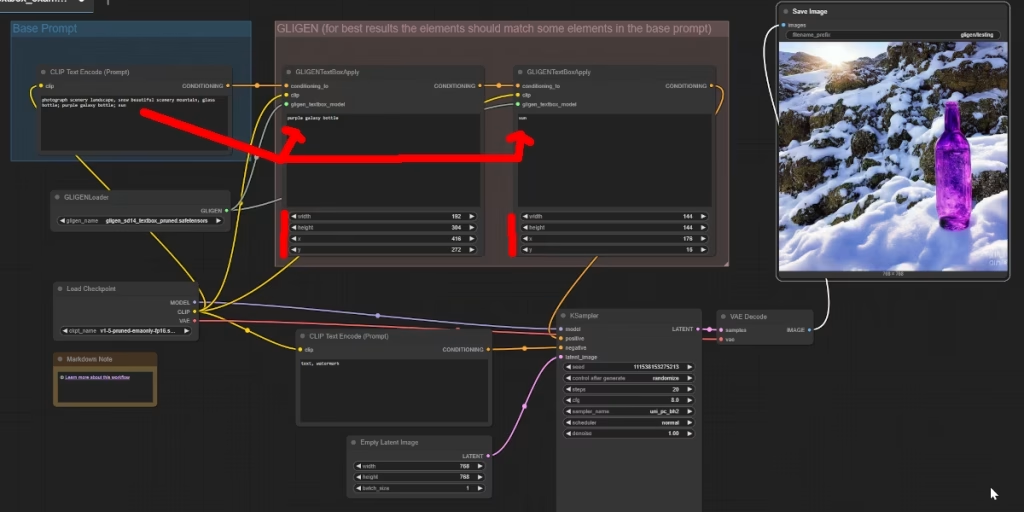
Schritt 2: Das GLIGEN-Beispiel nutzen und anpassen
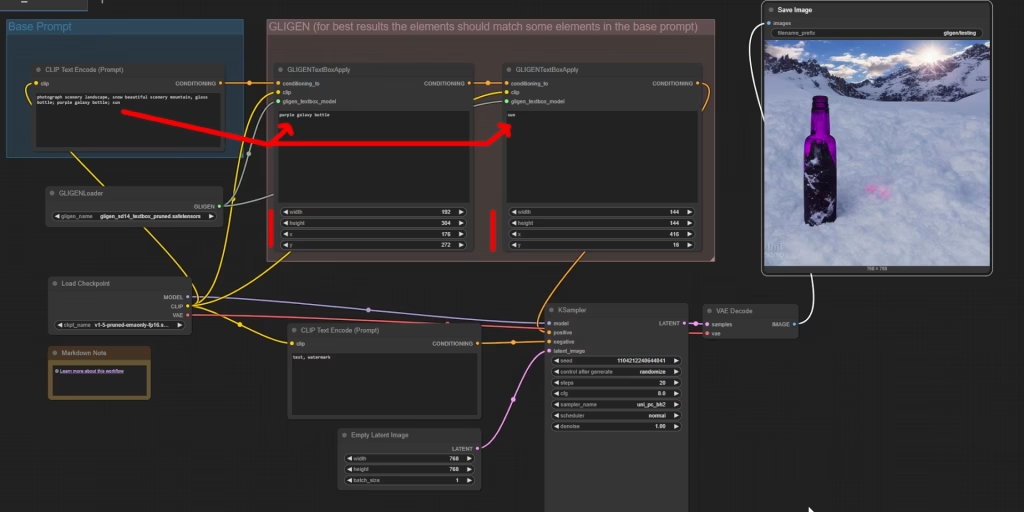
- In ComfyUI gibt es oft vorgefertigte Workflows (Templates), die GLIGEN bereits enthalten. Nutze so ein Template für den Anfang!
- Du findest Felder, in die du deine positiven und negativen Prompts eingeben kannst. Das sind die Textbeschreibungen für dein gewünschtes Bild.
- Beispiel (positiver Prompt): „photograph scenery landscape, snow beautiful scenery mountain, glass bottle; purple galaxy bottle; sun“
- Beispiel (negativer Prompt): „text, watermark“
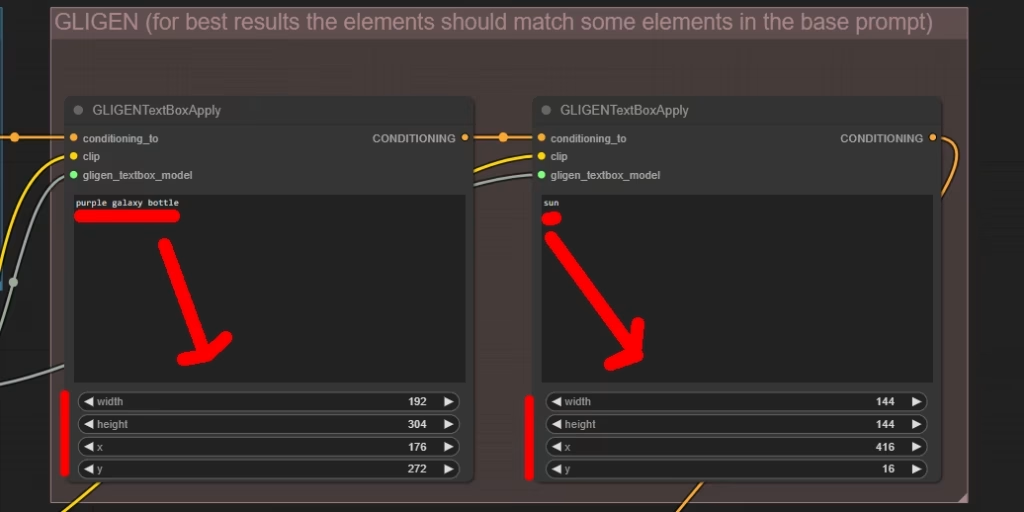
- In einem speziellen GLIGENTextBox Knoten gibst du nun den genauen Text für ein Objekt ein, das du aus deinem positiven Prompt platzieren möchtest.
- Beispiel: „purple galaxy bottle“
- Das ist der Clou: Im selben GLIGENTextBox Knoten kannst du die Pixel-Werte für x, y, Breite (width) und Höhe (height) anpassen.
- x: Steuert die horizontale Position von links nach rechts.
- y: Steuert die vertikale Position von oben nach unten.
- width: Bestimmt die Breite des Objekts.
- height: Bestimmt die Höhe des Objekts.
Schritt 3: Mehrere Objekte platzieren
- Oft haben GLIGEN-Templates mehrere GLIGENTextBox Knoten.
- Für jedes weitere Objekt, das du präzise positionieren möchtest (z.B. die Sonne aus unserem Beispielprompt), wiederholst du den Vorgang aus Schritt 2 in einem weiteren GLIGENTextBox Knoten.
- Beispiel: Für das Objekt „sun“ gibst du dies in einen zweiten GLIGENTextBox ein und legst wieder die gewünschte Position und Größe fest.
Schritt 4: Generiere dein Bild
- Wenn du alle Prompts und Positionen eingestellt hast, klicke einfach auf den Button „Queue Prompt„, um die Bilderzeugung zu starten.
Schritt 5: Werde zum GLIGEN-Meister durch Experimentieren!
- Das Wichtigste ist jetzt: Probiere es aus! Spiele mit verschiedenen Prompts, ändere die Positionen und Größen der Objekte. So wirst du schnell ein Gefühl dafür bekommen, was mit GLIGEN alles möglich ist.
- Du kannst auch andere SD1.5 Modelle („Checkpoints“) in ComfyUI ausprobieren, um unterschiedliche Stile zu erzielen.
- Denke daran: GLIGEN und ComfyUI sind noch in der Entwicklung. Es lohnt sich, regelmäßig auf Plattformen wie Hugging Face nach neueren GLIGEN-Modellen zu suchen.
Mit diesen Schritten bist du bestens gerüstet, um die faszinierende Welt von GLIGEN in ComfyUI zu entdecken und deine KI-Bilder auf ein neues Level zu heben! Viel Spaß beim Experimentieren!